一、視覺元素
在色彩方面,平面設計與網頁設計使用的色彩模式完全不同,平面設計因為后期的實現依賴于印刷,所以采用CMYK的色彩模式,而網頁根據其顯像方式使用RGB的色彩模式。平面設計時的色彩運用注重視覺的沖擊力及視覺流的引導(這點上與網頁設計中的BANNER設計相類似),而網頁設計(產品類)更注重的是信息結構關系的梳理,如果將色彩運用的過多過強,很容易引起視覺的疲勞感。
我們平時在設計過程中,平面設計在字體選用方面更為自由一些,不用擔心后期實現的問題,所有的文字后都會輸出為圖形進行印刷(轉曲)。網頁設計就需要考慮全,并且在字體的選用范圍上也很小,為了讓輸出的成品大小不對服務器造成壓力,基于html的特性,所有字體都是根據用戶操作系統內默認字體而定的。當然近年隨著技術的沿革與發展,這個差距也逐步在縮小,目前通過html5的API可以實現個性化字體的使用而不需要將個性化的字體終輸出為圖形,在不增加后端壓力的同時,大大提升了用戶體驗,非常棒。
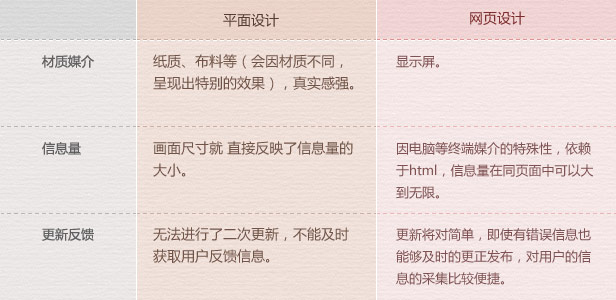
從圖形使用上,平面設計比網頁設計豐富,表現方式也多樣化,特別是對于產品類的網頁設計,模塊化的設計思路更為明顯,在視覺表現上也是如此,平面對于圖形的表現是不需要考慮到后期的實現的,在一點上是有目共睹的。在來說一下咱們設計時使用的尺寸單位問題,平面設計在使用尺寸
標注時都用的是物理尺寸的概念,比如英寸,厘米,毫米等,而網頁使用的像素。


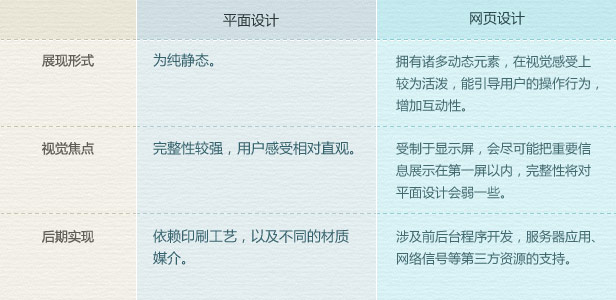
平面設計是屬于漸進式的瀏覽方式,無法對整個瀏覽的過程進行多樣化串聯,網頁設計擁有滾動條下拉、按鈕鏈接跳轉等多樣化的瀏覽信息方式,在擁有同樣一種信息架構的條件下,信息之間的串聯性更為豐富,用戶選擇信息的自由度更大,但平面設計也自然有其優勢所在,比如平時我在設計照片書這類產品的時候,就很明顯的發現,這一類的產品在電腦顯示器上進行翻閱,不如印刷成為一個真實的書本來翻閱感受要更好一些,并且更具有收藏及紀念意義。
五、信息傳播
平面設計屬于比較傳統的信息媒介設計,一般會通過張貼、銷售、郵寄派送等形式進行傳播,這樣傳播的方式范圍小且成本較高,相對而言在這方面網頁設計的信息傳播能力卻非常的強,但依賴于第三方媒介的支持,平面設計卻擁有更為廣泛的受眾人群,不同的年齡層對于紙張或書本的信息接受能力總是強于網絡媒體的,畢竟網絡信息獲取的將會存在一個學習成本,在今后網絡信息的不斷普及以及終端媒介用戶體驗的不斷提升,在受眾人群方面在我看來差距會越來越小。
上一篇:交互設計是一種思維過程
 公安備案號 41070202000153
公安備案號 41070202000153